A couple of days ago i released a neat django-application for content management. It's still quite small and limited, but should provide a nice helper for simpler websites.
Friday, February 26, 2010
Saturday, January 16, 2010
A replacement for "cracker"
Friday, July 31, 2009
Why no Gzip?
Now, why is this so uncommon?
I looked at one of the largest newspaper sites in Sweden, Dn.se, and they only compress a select few of their documents. Skatteverket, the swedish tax department, didn't compress a single document.
For anyone interested in how to do this, there is a nice guide for apache here:
http://www.howtoforge.com/apache2_mod_deflate
It's supposed to be possible for all major web servers, but i haven't tried this myself.
Thursday, April 23, 2009
Building better webpages: The 3-layer model
I'd like to start this blag-thingy by explaining a simple model i tend to use while explaining good web page architecture. The idea behind it is to get people to think of their web pages as actual semantic information, rather than graphical blobs from the world of flash and dreamweavers. It is also a nice guideline to make sure your web pages are accessible regardless of client, platform and purpose (as in, for example, actual human use compared to search-engine indexing).
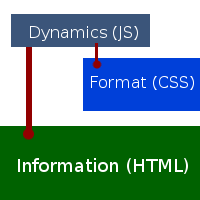
For starters, here is a simple illustration of the concept (and i do mean simple. I'm a programmer, not a designer)
Now, as you can tell, there are three layers. We will start with the most important one.
The information layer
This is the actual document, and the one part which must always be available. In a world of stylesheets and scripts, this is far too often ignored and/or forgotten.
Most of the time, when starting a new project, you will want to do this part before you write any css or javascript. This is to make sure that your content is actually viable in it's own right, and to make sure search-engines, lynx-users and people with older browsers will still be able to use your content. For public web pages, breaking the HTML is a big no-no. Other than that, it's also a good way to learn writing semantic markup. Starting from the bottom up, it will feel more natural to think in terms of "description", "comment" and "summary", rather than "right-column", "redlink" and "ie6fix"
Remember, as a rule of thumb: If a given piece of information does not have value in it's own right, it does not belong in this layer. For example, the layer illustration i included above qualifies as a piece of information, while a gradient image used as a background does not.
The format layer
This is, pretty much, the design layer. Anything graphical goes in here, including background images, colors, layout and fonts. It is a fairly straight-forward layer, since there's not much you can do with it other than graphical formatting. As a general rule, try to make the css stylesheet as generic as possible. It is usually much better to apply styles to general items (like an element with the class "newsfeed") rather than specific, unique items (the element with the id "cnn-rss-feed")
If the HTML-document is well-made, you will rarely need to change it while writing a stylesheet. For practice, have a look at CSS Zen Garden. Writing a stylesheet for their page, without altering the HTML-code, is a good way get rid of nasty information-altering habits.
A stylesheet has to try pretty hard to break out of it's sandbox. It's intended to hold formatting rules for hypertext, and that's about all it does. Still, i'd like to issue a warning here: avoid CSS expressions. Introduced in Internet Explorer 5, these are one of the few examples of stylesheets being smarter than they should be. Other than that, the expressions have poor browser support and perform horribly. You will probably want to use JavaScript instead
The dynamics layer
This is anything that manipulates the document after it's been loaded. Any client-side scripting language goes here. This layer basically controls the information and format layers, but depends on neither.
Most likely, this layer is the one most commonly abused in web 2.0 applications. For any public site, this layer is supposed to be icing on the cake. If it's taken away, the user experience might suffer, but the document itself should still be fully usable. If you use any of the fancier functionality in this layer, like AJAX, make sure to have a backup solution.
With that said, the rule above can be ignored for certain non-public systems. If you're building an administrator interface, you can skip the backup solution, since you'll always know exactly who will use the system.
However, whenever it's possible, always add the backup solution. You do not want angry e-mails from frustrated users who wonder why your web page won't run.
Wednesday, April 22, 2009
Here we go again...
Yes, I've got an awfully short attention span, so i do not have high hopes for this one... but hey, it's worth a shot.
Enjoy!